Css blur background top
Css blur background top, Blur Background Using CSS DEV Community top
$76.00
SAVE 50% OFF
$38.00
$0 today, followed by 3 monthly payments of $12.67, interest free. Read More
Css blur background top
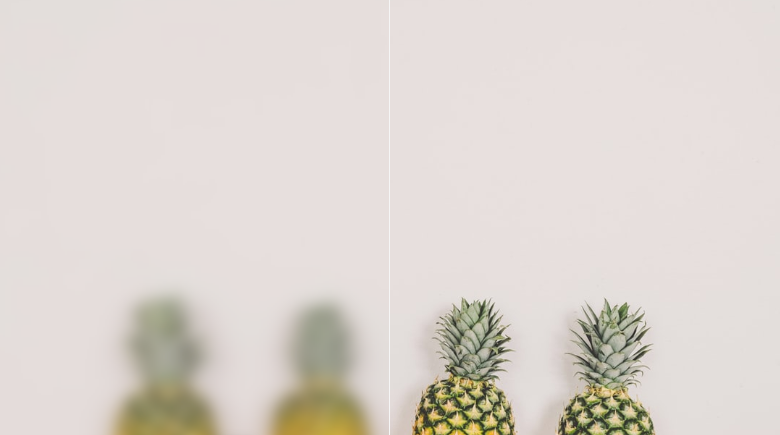
Blur Background Using CSS DEV Community
How to make a background blur in CSS with one line of code by
21 Stunning CSS Image Text Effect Blur Examples Bashooka
How to blur backgrounds behind elements in CSS Css tutorial
How to Make a Background Blur in CSS Scaler Topics
The backdrop filter CSS property CSS Tricks CSS Tricks
Description
Product Name: Css blur background top
html CSS How to blur background image within the div Stack top, Backdrop Filter effect with CSS DEV Community top, How to blur background image in CSS Simple CSS trick top, Blur to CSS Ask the community Figma Community Forum top, html Background Blur div Stack Overflow top, 20 CSS Blur Effects top, Blurry background image in group possible Questions Bubble Forum top, Achieving backdrop blur without backdrop filter DEV Community top, javascript css blur effect on a live background Stack Overflow top, Blur Background CSS Generator wweb v top, A Blurred Overlay CodeMyUI top, Blurred Background CSS Background css Web design help top, Background Blur jQuery CSS Image Blur Plugin Bypeople top, CSS Backdrop Filter Blur Effect tony redhead top, Blur Background Using CSS DEV Community top, How to make a background blur in CSS with one line of code by top, 21 Stunning CSS Image Text Effect Blur Examples Bashooka top, How to blur backgrounds behind elements in CSS Css tutorial top, How to Make a Background Blur in CSS Scaler Topics top, The backdrop filter CSS property CSS Tricks CSS Tricks top, How to Blur Background in Html using CSS Without CSS Filter CSS Blur Background top, filter OS X Yosemite menu background blur in CSS Stack Overflow top, How to make a blur color background in CSS top, Backdrop Filter CSS Blur top, iOS Crystalline Blurred Backgrounds with CSS Backdrop Filters by top, 21 Stunning CSS Image Text Effect Blur Examples Bashooka top, javascript Background Blur CSS Stack Overflow top, jQuery Plugin For Creating Blurred Image Backgrounds Background top, Image Loading Blur Effect In JavaScript And CSS CSS Script top, How to create clipped blurred background images in CSS CodyHouse top, How To Create a Blurry Background Image Using CSS top, How to Make a Background Blur in CSS Scaler Topics top, Blur to CSS Ask the community Figma Community Forum top, New in Chrome 76 The frosted glass effect with backdrop filter top, CSS Mac OS blur Basement Obsidian Forum top.
html CSS How to blur background image within the div Stack top, Backdrop Filter effect with CSS DEV Community top, How to blur background image in CSS Simple CSS trick top, Blur to CSS Ask the community Figma Community Forum top, html Background Blur div Stack Overflow top, 20 CSS Blur Effects top, Blurry background image in group possible Questions Bubble Forum top, Achieving backdrop blur without backdrop filter DEV Community top, javascript css blur effect on a live background Stack Overflow top, Blur Background CSS Generator wweb v top, A Blurred Overlay CodeMyUI top, Blurred Background CSS Background css Web design help top, Background Blur jQuery CSS Image Blur Plugin Bypeople top, CSS Backdrop Filter Blur Effect tony redhead top, Blur Background Using CSS DEV Community top, How to make a background blur in CSS with one line of code by top, 21 Stunning CSS Image Text Effect Blur Examples Bashooka top, How to blur backgrounds behind elements in CSS Css tutorial top, How to Make a Background Blur in CSS Scaler Topics top, The backdrop filter CSS property CSS Tricks CSS Tricks top, How to Blur Background in Html using CSS Without CSS Filter CSS Blur Background top, filter OS X Yosemite menu background blur in CSS Stack Overflow top, How to make a blur color background in CSS top, Backdrop Filter CSS Blur top, iOS Crystalline Blurred Backgrounds with CSS Backdrop Filters by top, 21 Stunning CSS Image Text Effect Blur Examples Bashooka top, javascript Background Blur CSS Stack Overflow top, jQuery Plugin For Creating Blurred Image Backgrounds Background top, Image Loading Blur Effect In JavaScript And CSS CSS Script top, How to create clipped blurred background images in CSS CodyHouse top, How To Create a Blurry Background Image Using CSS top, How to Make a Background Blur in CSS Scaler Topics top, Blur to CSS Ask the community Figma Community Forum top, New in Chrome 76 The frosted glass effect with backdrop filter top, CSS Mac OS blur Basement Obsidian Forum top.