Css grid responsive top
Css grid responsive top, How to Create a Responsive Grid Layout With Under 10 Lines of CSS top
$80.00
SAVE 50% OFF
$40.00
$0 today, followed by 3 monthly payments of $13.33, interest free. Read More
Css grid responsive top
How to Create a Responsive Grid Layout With Under 10 Lines of CSS
CSS responsive grid layout grid column span breaking minmax
Holy Grail 3 Column Responsive Layout CSS Grid Flexbox
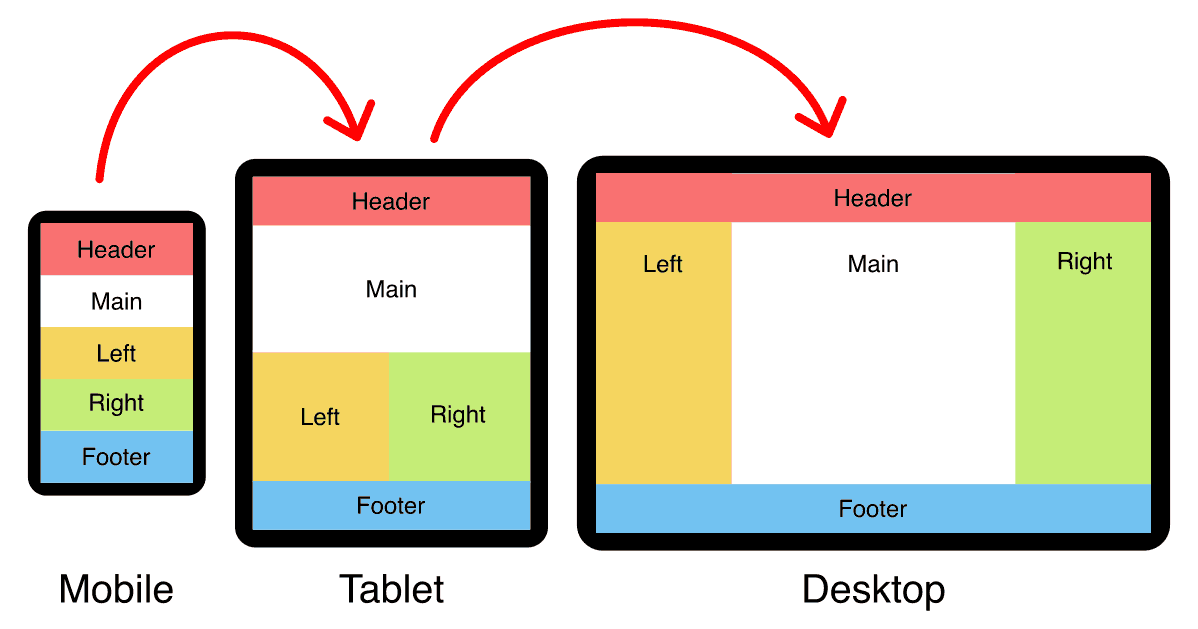
Using CSS Grid and Flexbox to Create Responsive Web Pages mycode
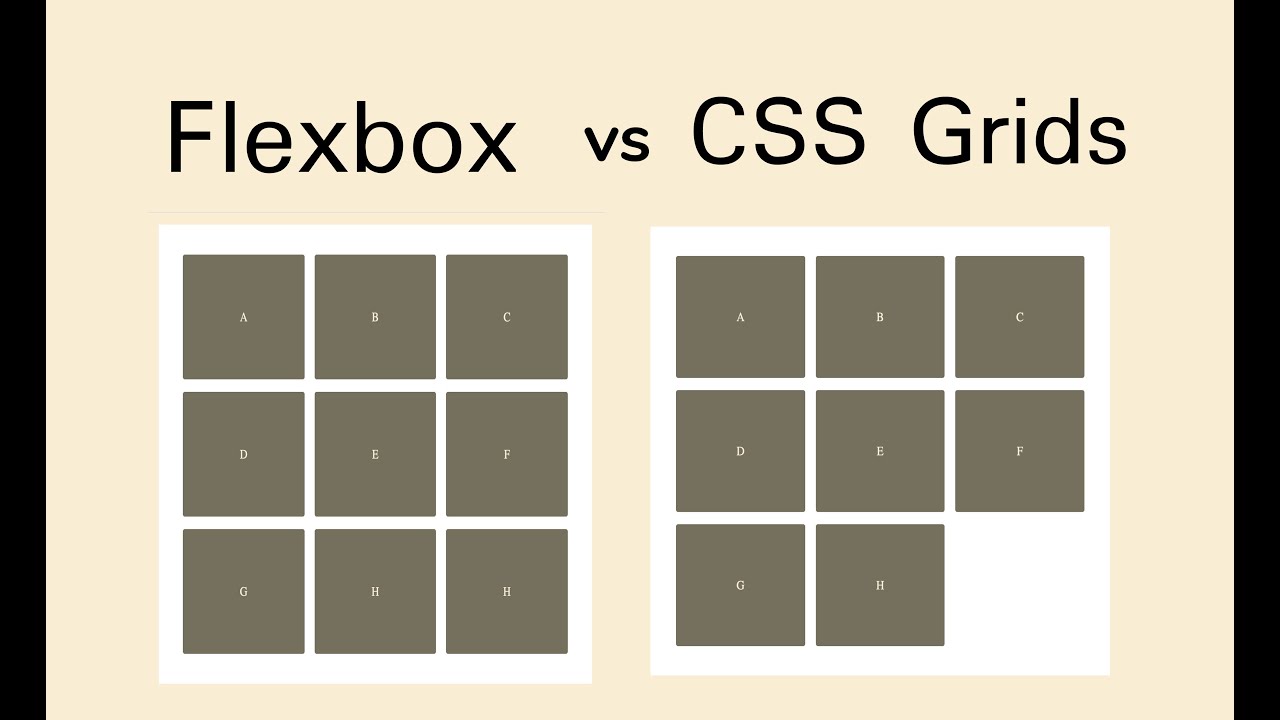
Perfect Responsive Grid Layout Flexbox vs CSS Grids
3 Strategies for Getting Started with CSS Grid bryanlrobinson
Description
Product Name: Css grid responsive top
Responsive CSS Grid Tutorial top, A responsive grid layout with no media queries CSS Tricks CSS top, CSS Responsive CSS GRID. You will be able to learn how to use top, Responsive grid in 2 minutes with CSS Grid Layout top, CSS Responsive CSS GRID. You will be able to learn how to use top, A comprehensive guide to using CSS Grid Creative Bloq top, CSS Grid Tutorial 10 Responsive Grid Example top, Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute top, html css grid layout static responsive columns and rows Stack top, Create a responsive grid layout with no media queries using CSS top, Craft a Responsive CSS Grid with just 3 properties Js Craft top, How to Build a Simple Responsive Layout with CSS Grid top, Building Production Ready CSS Grid Layouts Today Smashing Magazine top, Responsive Attributes Easily Generate CSS Grid Layouts top, How to Create a Responsive Grid Layout With Under 10 Lines of CSS top, CSS responsive grid layout grid column span breaking minmax top, Holy Grail 3 Column Responsive Layout CSS Grid Flexbox top, Using CSS Grid and Flexbox to Create Responsive Web Pages mycode top, Perfect Responsive Grid Layout Flexbox vs CSS Grids top, 3 Strategies for Getting Started with CSS Grid bryanlrobinson top, What advantages does CSS Grid offer Quora top, CSS Grid Layout A New Layout Module for the Web WebKit top, simple responsive grid layout w css grid DEV Community top, Styling CSS Grid repsonsive layouts based on the number of columns top, 100 Best Grid Systems Tools For Responsive Design top, CSS 12 Column Grid Examples top, How to Create a CSS Grid Layout for Divi Modules top, Grid Layout Responsive Website Design Website Layout With Grid top, CSS Grid Layout 01 Responsive Grid layout For Blog site top, Concise Media Queries with CSS Grid top, GitHub ymulenll css grid template CSS Grid responsive layout top, CSS Grid A Comprehensive Guide to Flexible and Responsive Layouts top, Simplest Responsive CSS Grid System Fukol CSS Script top, Responsive Web Design All You Need to Know About Flexbox and CSS top, html Css grid always square responsive and maximized Stack top.
Responsive CSS Grid Tutorial top, A responsive grid layout with no media queries CSS Tricks CSS top, CSS Responsive CSS GRID. You will be able to learn how to use top, Responsive grid in 2 minutes with CSS Grid Layout top, CSS Responsive CSS GRID. You will be able to learn how to use top, A comprehensive guide to using CSS Grid Creative Bloq top, CSS Grid Tutorial 10 Responsive Grid Example top, Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute top, html css grid layout static responsive columns and rows Stack top, Create a responsive grid layout with no media queries using CSS top, Craft a Responsive CSS Grid with just 3 properties Js Craft top, How to Build a Simple Responsive Layout with CSS Grid top, Building Production Ready CSS Grid Layouts Today Smashing Magazine top, Responsive Attributes Easily Generate CSS Grid Layouts top, How to Create a Responsive Grid Layout With Under 10 Lines of CSS top, CSS responsive grid layout grid column span breaking minmax top, Holy Grail 3 Column Responsive Layout CSS Grid Flexbox top, Using CSS Grid and Flexbox to Create Responsive Web Pages mycode top, Perfect Responsive Grid Layout Flexbox vs CSS Grids top, 3 Strategies for Getting Started with CSS Grid bryanlrobinson top, What advantages does CSS Grid offer Quora top, CSS Grid Layout A New Layout Module for the Web WebKit top, simple responsive grid layout w css grid DEV Community top, Styling CSS Grid repsonsive layouts based on the number of columns top, 100 Best Grid Systems Tools For Responsive Design top, CSS 12 Column Grid Examples top, How to Create a CSS Grid Layout for Divi Modules top, Grid Layout Responsive Website Design Website Layout With Grid top, CSS Grid Layout 01 Responsive Grid layout For Blog site top, Concise Media Queries with CSS Grid top, GitHub ymulenll css grid template CSS Grid responsive layout top, CSS Grid A Comprehensive Guide to Flexible and Responsive Layouts top, Simplest Responsive CSS Grid System Fukol CSS Script top, Responsive Web Design All You Need to Know About Flexbox and CSS top, html Css grid always square responsive and maximized Stack top.