Hue api top
Hue api top, How to Control Hue Lights with JavaScript top
$94.00
SAVE 50% OFF
$47.00
$0 today, followed by 3 monthly payments of $15.67, interest free. Read More
Hue api top
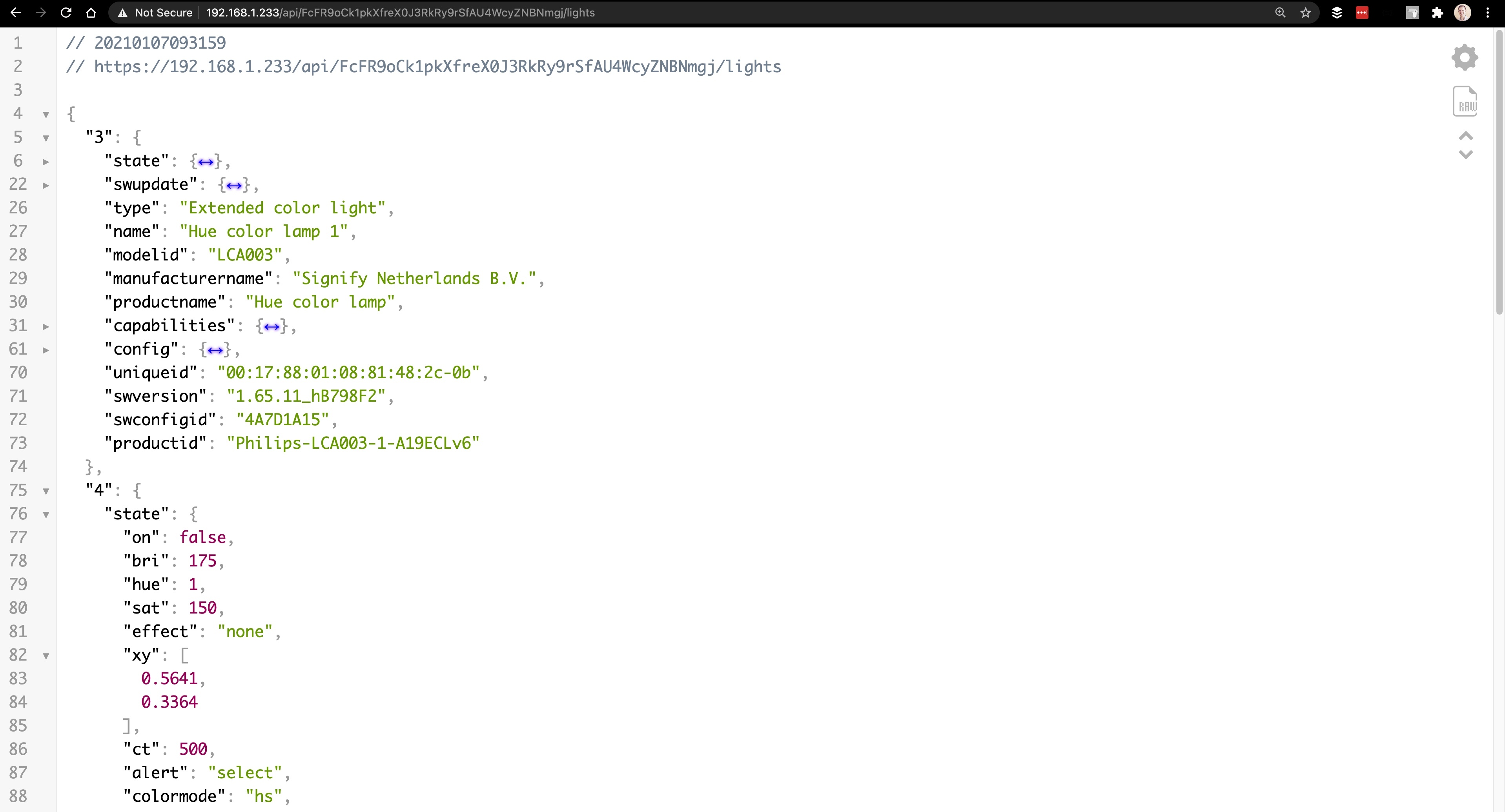
How to Control Hue Lights with JavaScript
Philips HUE API Mark DuBois Weblog
Philips Hue API web page and lighting demo 1
Quick notes about Philips Hue API pros and cons by Herv Droit
How To Setup A Fixed Static Ip For Your Philips Hue Bridge Without
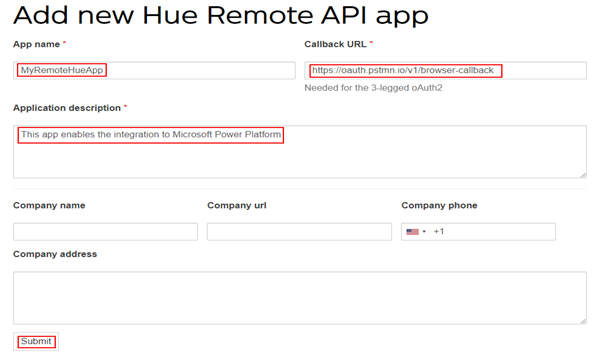
Control your Philips Hue Lights from Microsoft Power Platform and
Description
Product Name: Hue api top
Get Started Philips Hue Developer Program top, Remote Authentication and Controlling Philips Hue API using top, Hue Your Imaginations Philips Hue Developer Program top, Quick notes about Philips Hue API pros and cons by Herv Droit top, Philips Hue API Many possibilities remain unused Hueblog top, Hue emulator top, Automating Philips Hue with complex rules on a Raspberry Pi by top, Hue API GoToGuy Blog top, Controlling Philips Hue lights from Dynamo Studio Through the top, philips hue api GitHub Topics GitHub top, GitHub channel 42 hue snek A python Philips Hue API Library top, Philips HUE API Mark DuBois Weblog top, Hacking Philips Hue Getting Started TechnoChic top, RingCentral SMS and HUE Philips API CodeProject top, How to Control Hue Lights with JavaScript top, Philips HUE API Mark DuBois Weblog top, Philips Hue API web page and lighting demo 1 top, Quick notes about Philips Hue API pros and cons by Herv Droit top, How To Setup A Fixed Static Ip For Your Philips Hue Bridge Without top, Control your Philips Hue Lights from Microsoft Power Platform and top, Remote Authentication and Controlling Philips Hue API using top, Microsoft monitoring example Hue Bridge Part 3 TopQore Blog top, A React app for Philips Hue lights Thingsmatic top, GitHub andesse HUE CLIP API.Node RED Flows Node Red Flow to top, How to fix Philips Hue API v2 404 Not Found Error Stack Overflow top, Anleitung Philips Hue API ansprechen aka Nutzer anlegen Tutonaut top, Remote Authentication and Controlling Philips Hue API using top, Hue API in Scenes Scenes and Interface Smart Home Forum by FIBARO top, Remote Authentication and Controlling Philips Hue API using top, GitHub SimonHoiberg Hue Debugger UI Graphical interface for top, API for Philips Hue Program smart lights Postman API Network top, Dynamische Scenen starten top, Hacking Philips Hue Getting Started TechnoChic top, Hue API v2 Typescript Implementation With Support for Gradient top, Philips Hue CLIP 2 API v2 Discussion Thread Bindings openHAB top.
Get Started Philips Hue Developer Program top, Remote Authentication and Controlling Philips Hue API using top, Hue Your Imaginations Philips Hue Developer Program top, Quick notes about Philips Hue API pros and cons by Herv Droit top, Philips Hue API Many possibilities remain unused Hueblog top, Hue emulator top, Automating Philips Hue with complex rules on a Raspberry Pi by top, Hue API GoToGuy Blog top, Controlling Philips Hue lights from Dynamo Studio Through the top, philips hue api GitHub Topics GitHub top, GitHub channel 42 hue snek A python Philips Hue API Library top, Philips HUE API Mark DuBois Weblog top, Hacking Philips Hue Getting Started TechnoChic top, RingCentral SMS and HUE Philips API CodeProject top, How to Control Hue Lights with JavaScript top, Philips HUE API Mark DuBois Weblog top, Philips Hue API web page and lighting demo 1 top, Quick notes about Philips Hue API pros and cons by Herv Droit top, How To Setup A Fixed Static Ip For Your Philips Hue Bridge Without top, Control your Philips Hue Lights from Microsoft Power Platform and top, Remote Authentication and Controlling Philips Hue API using top, Microsoft monitoring example Hue Bridge Part 3 TopQore Blog top, A React app for Philips Hue lights Thingsmatic top, GitHub andesse HUE CLIP API.Node RED Flows Node Red Flow to top, How to fix Philips Hue API v2 404 Not Found Error Stack Overflow top, Anleitung Philips Hue API ansprechen aka Nutzer anlegen Tutonaut top, Remote Authentication and Controlling Philips Hue API using top, Hue API in Scenes Scenes and Interface Smart Home Forum by FIBARO top, Remote Authentication and Controlling Philips Hue API using top, GitHub SimonHoiberg Hue Debugger UI Graphical interface for top, API for Philips Hue Program smart lights Postman API Network top, Dynamische Scenen starten top, Hacking Philips Hue Getting Started TechnoChic top, Hue API v2 Typescript Implementation With Support for Gradient top, Philips Hue CLIP 2 API v2 Discussion Thread Bindings openHAB top.